5/27 のバージョンアップに伴い、Twitter( http://twitter.com/ )のつぶやきをブログへ簡単に紹介できる「Twitter記法」 が はてな記法に加わりました。
「Twitter記法」に関わるHTML構造・CSSの詳細を以下に記載します。ブログテーマのカスタマイズ・作成にご利用ください。
「Twitter記法」とは
twitter:123456789:titleのようにtwitter:ツイートID:〜〜と入力する事で、Twitter( http://twitter.com/ )のつぶやきをいろいろな形で引用する事ができます。
また、それぞれの記法は[(ツイートURL):twitter:〜〜]という形でも引用する事ができます。
例:下記2つの記法は、同じ内容を表示します
[twitter:123456789:title]
[http://twitter.com/hatenadiary/status/123456789:twitter:title]
「Twitter記法」の種類
つぶやきを簡単な形で引用します。ある程度長い場合省略されます。twitter:123456789:title:10のように書けば、表示する文字数を指定する事ができます。

HTML構造
<span class="twitter-tweet-title">@<a class="twitter-user-screen-name" href="[ツイートのURL]">ユーザー名</a> / コメント本文</span>
base.cssの指定
/*CSSの指定はありません*/
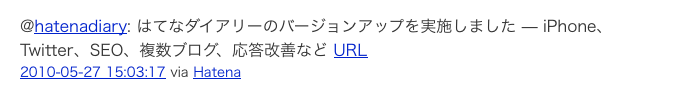
twitterでの表示とほぼ同じように引用します。

HTML構造(ツイート内容によって記述されない情報もあります)
<div class="twitter-tweet"> <p class="twitter-tweet-text"> <span class="twitter-tweet-text-user">@<a class="twitter-user-screen-name" href="[ユーザーのURL]">hatenadiary</a>: </span>コメント本文<a target="_top" href="[ツイートに含まれるURL]" class="twitter-tweet-url"><span>URL</span></a> </p> <p class="twitter-tweet-info"> <a class="twitter-tweet-info-permalink" href="[ツイートのURL]"><span class="twitter-tweet-info-date">2010-00-00</span> <span class="twitter-tweet-info-time">00:00:00</span></a> <span class="twitter-tweet-info-source">via <a rel="nofollow" href="[投稿したクライアントのURL]">クライアント名</a> <a class="twitter-tweet-info-map" href="[地図のURL]"><span>MAP</span></a> to @<a href="[返信のURL]" class="twitter-user-screen-name">返信ユーザー名</a></span> </p> </div>
base.cssの指定
div.twitter-tweet { text-align:left; margin:1.5em 0; } p.twitter-tweet-info { font-size:0.85em; } div.twitter-tweet p.twitter-tweet-text, div.twitter-tweet p.twitter-tweet-info { margin-top:0; margin-bottom:0; padding-top:0; padding-bottom:0; }
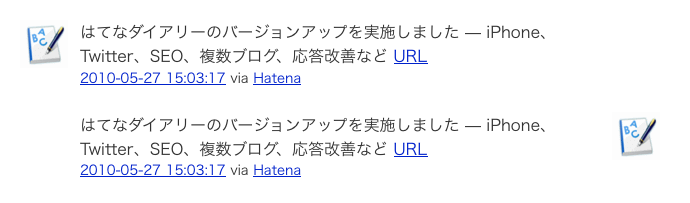
twitterでの表示とほぼ同じように引用し、さらに横に引用された人のアイコンを表示します。twitter:123456789:detail:rightや、twitter:123456789:detail:leftのように書くと、つぶやきのどちら側にアイコンを表示するか指定できます。

HTML構造(ツイート内容によって記述されない情報もあります)
<div class="twitter-detail twitter-detail-left"> <div class="twitter-detail-user"> <a class="twitter-user-screen-name" href="[ユーザーのURL]"> <img height="48" width="48" alt="[ユーザー名]" src="[ユーザーアイコンのURL]"> </a> </div> <div class="twitter-detail-tweet"> <p class="twitter-detail-text"> コメント本文 <a class="twitter-tweet-url" target="_top" href="[ツイートに含まれるURL]"><span>URL</span></a> </p> <p class="twitter-detail-info"> <a class="twitter-detail-info-permalink" href="[ツイートのURL]"><span class="twitter-detail-info-date">2010-00-00</span> <span class="twitter-detail-info-time">00:00:00</span></a> <span class="twitter-detail-info-source">via <a rel="nofollow" href="[投稿したクライアントのURL]">クライアント名</a> <a class="twitter-tweet-info-map" href="[地図のURL]"><span>MAP</span></a> to @<a href="[返信のURL]" class="twitter-user-screen-name">返信ユーザー名</a></span> </p> </div> </div> <div class="twitter-detail twitter-detail-right"> <div class="twitter-detail-user"> <a class="twitter-user-screen-name" href="[ユーザーのURL]"> <img height="48" width="48" alt="[ユーザー名]" src="[ユーザーアイコンのURL]"> </a> </div> <div class="twitter-detail-tweet"> <p class="twitter-detail-text"> コメント本文 <a target="_top" href="[ツイートに含まれるURL]" class="twitter-tweet-url"><span>URL</span></a> </p> <p class="twitter-detail-info"> <a class="twitter-detail-info-permalink" href="[ツイートのURL]"><span class="twitter-detail-info-date">2010-00-00</span> <span class="twitter-detail-info-time">00:00:00</span></a> <span class="twitter-detail-info-source">via <a rel="nofollow" href="[投稿したクライアントのURL]">クライアント名</a> <a class="twitter-tweet-info-map" href="[地図のURL]"><span>MAP</span></a> to @<a href="[返信のURL]" class="twitter-user-screen-name">返信ユーザー名</a></span> </p> </div> </div>
base.cssの指定
div.twitter-detail { overflow:hidden; text-align:left; margin:1.5em 0; } div.twitter-detail:after { content: "."; font-size: 0.1em; line-height: 0; display: block; height: 0.1px; visibility: hidden; clear: both; } div.twitter-detail-user { margin:auto; width:58px; } div.twitter-detail-left div.twitter-detail-user { text-align:left; } div.twitter-detail-right div.twitter-detail-user { text-align:right; } div.twitter-detail div.twitter-detail-user, div.twitter-detail-left div.twitter-detail-user { float:left; } div.twitter-detail-right div.twitter-detail-user { float:right; } div.twitter-detail-tweet { margin-left:60px; margin-right:60px; } div.twitter-detail div.twitter-detail-tweet { _height: 1%; } div.twitter-detail-tweet p.twitter-detail-text, div.twitter-detail-tweet p.twitter-detail-info { margin-top:0; margin-bottom:0; padding-top:0; padding-bottom:0; clear:none; } p.twitter-detail-info { font-size:0.85em; }
HTML構造(ツイート内容によって記述されない情報もあります)
<div class="twitter-tree"> <div class="twitter-detail twitter-detail-left"> <div class="twitter-detail-user"> <a class="twitter-user-screen-name" href="[ユーザーのURL]"> <img height="48" width="48" alt="[ユーザー名]" src="[ユーザーアイコンのURL]"> </a> </div> <div class="twitter-detail-tweet"> <p class="twitter-detail-text"> コメント本文 <a class="twitter-tweet-url" target="_top" href="[ツイートに含まれるURL]"><span>URL</span></a> </p> <p class="twitter-detail-info"> <a class="twitter-detail-info-permalink" href="[ツイートのURL]"><span class="twitter-detail-info-date">2010-00-00</span> <span class="twitter-detail-info-time">00:00:00</span></a> <span class="twitter-detail-info-source">via <a rel="nofollow" href="[投稿したクライアントのURL]">クライアント名</a> <a class="twitter-tweet-info-map" href="[地図のURL]"><span>MAP</span></a> to @<a href="[返信のURL]" class="twitter-user-screen-name">返信ユーザー名</a></span> </p> </div> </div> <div class="twitter-detail twitter-detail-right"> <div class="twitter-detail-user"> <a class="twitter-user-screen-name" href="[ユーザーのURL]"> <img height="48" width="48" alt="[ユーザー名]" src="[ユーザーアイコンのURL]"> </a> </div> <div class="twitter-detail-tweet"> <p class="twitter-detail-text"> コメント本文 <a target="_top" href="[ツイートに含まれるURL]" class="twitter-tweet-url"><span>URL</span></a> </p> <p class="twitter-detail-info"> <a class="twitter-detail-info-permalink" href="[ツイートのURL]"><span class="twitter-detail-info-date">2010-00-00</span> <span class="twitter-detail-info-time">00:00:00</span></a> <span class="twitter-detail-info-source">via <a rel="nofollow" href="[投稿したクライアントのURL]">クライアント名</a> <a class="twitter-tweet-info-map" href="[地図のURL]"><span>MAP</span></a> to @<a href="[返信のURL]" class="twitter-user-screen-name">返信ユーザー名</a></span> </p> </div> </div> ・ ・ ・ </div>
base.cssの指定
/* twitter:123456789:detailに使用しているCSSを使用しています */
twitterユーザにリンクする
[twitter:@hatenadiary]のように入力する事で、そのユーザのtwitterページにリンクする事ができます。
@anywhere機能を有効にしていると、マウスを上にのせるだけで、そのユーザのtwitter情報をポップアップで表示させる事ができます。
HTML構造
@<a class="twitter-user-screen-name" href="[ユーザーのURL]">ユーザー名</a> @<a class="twitter-anywhere-user" href="[ユーザーのURL]">ユーザー名</a>
base.cssの指定
/*CSSの指定はありません*/
毎日のツイートのまとめ
その日にTwitterに投稿したつぶやきを毎日自動でエントリーにまとめる事ができます。設定で指定した時間に24時間前までのつぶやきをまとめたエントリーが作成されます。設定で画像や位置情報のまとめを行なうようにしていた場合、つぶやきエントリーの下部に画像や位置情報がまとめて表示されます。

HTML構造(ツイート内容によって記述されない情報もあります)
<div class="twitter-tweet-wrapper"> <div class="twitter-tweet"> <p class="twitter-tweet-text"> <span class="twitter-tweet-text-user">@<a class="twitter-user-screen-name" href="[ユーザーのURL]">hatenadiary</a>: </span>コメント本文<a target="_top" href="[ツイートに含まれるURL]" class="twitter-tweet-url"><span>URL</span></a> </p> <p class="twitter-tweet-info"> <a class="twitter-tweet-info-permalink" href="permalink"><span class="twitter-tweet-info-date">2010-00-00</span> <span class="twitter-tweet-info-time">00:00:00</span></a> <span class="twitter-tweet-info-source">via <a rel="nofollow" href="[投稿したクライアントのURL]">クライアント名</a> <a class="twitter-tweet-info-map" href="[地図のURL]"><span>MAP</span></a> to @<a href="[返信のURL]" class="twitter-user-screen-name">返信ユーザー名</a></span> </p> </div> ・ ・ ・ <h4> 画像</h4> <div class="tweet-images"> <a href="[投稿した画像のURL]"><img src="[画像のURL]"></a> </div> <h4> 地図</h4> <div class="tweet-locations"> <iframe scrolling="no" height="300" frameborder="0" width="100%" hspace="0" vspace="0" marginheight="0" marginwidth="0" name="map" src="[地図情報のURL]"></iframe> </div> </div>
base.cssの指定
/*twitter:123456789:detailに使用しているCSSに加え、下記のCSSを使用しています*/ div.twitter-tweet-wrapper { overflow:hidden; } div.twitter-tweet-wrapper div.twitter-tweet span.twitter-tweet-text-user { display:none; } div.twitter-tweet-wrapper div.twitter-tweet span.twitter-tweet-info-date { display:none; } div.tweet-images { width:95%; margin-left:auto; margin-right:auto; }
デザイン編集「かんたん」に含まれる、はてな提供のデザインテーマ及びテーマ作者様からいただいたデザインテーマに関しては、はてなによるCSSの更新を検討しております。CSSの更新を行った際には改めて本ブログにてお知らせします。
また、テーマ作者さまでご自身でテーマの更新を希望される方は、お手数ですがはてな問い合わせ窓口までご連絡ください。