本日、はてなダイアリーに新しい2つのインターフェースが加わりました。ひとつは「その場編集」機能、もうひとつは「その場ページ移動」機能です。
また、このリリースにあわせて、日記のタイトル部分の表示方法を2種類の表示形式から選択できるようにしました。それぞれの詳細は以下のとおりです。なお、これらの機能をご利用いただくには、ブラウザのJavaScript機能を有効にしていただく必要があります。
「その場編集機能」は日記が表示されている画面から、そのまま文章を編集することができる機能で、設定などを行わなくてもすぐにご利用いただけます。
その場編集機能を使うと、日記が表示されているページからページ移動することなく直接日記の内容を編集することができます。これまでも、はてなダイアリーでは「思考を妨げず、素早く簡単に編集ができるインターフェース」を目指してきましたが、今回の機能によって、より素早く、気軽に編集できるようになったと考えています。
日記が表示されているページで見出しのある行にマウスカーソルを重ねると、見出し部分の背景色が黄色く変化します。その状態でクリックすると、テキストフォームの表示に切り替わるので、編集してから「登録する」ボタンをクリックすることでその場で編集して保存することができます。

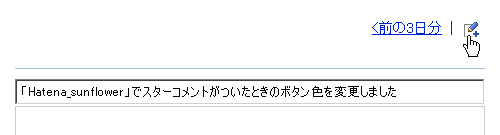
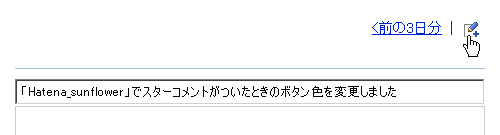
ページ上部にあるアイコン( )をクリックすると、空欄のテキストフォームが表示されます。細いフォームには見出しを、大きなフォームには本文を書いて「登録する」ボタンをクリックすると、新しいエントリーを追加することができます。
)をクリックすると、空欄のテキストフォームが表示されます。細いフォームには見出しを、大きなフォームには本文を書いて「登録する」ボタンをクリックすると、新しいエントリーを追加することができます。
見出しを書くには、これまで見出し記法として行頭に「*」を書く必要がありましたが、その場でエントリーを追加する場合には見出し欄に文字を入力するだけで「*」は不要です。
「日記を書く」などから遷移する管理ツールで編集する場合には、見出しの先頭にこれまで通り「*」が必要です。

既存のエントリーを編集した時には「ちょっとした編集」として自動トラックバックの送信やキーワードの抽出、はてなアンテナへの更新通知などが行われません。新しいエントリーを追加した時には全て行われます。
その場ページ移動機能
ページの一番下の部分に下向きの矢印ボタンが表示され、このボタンを押すとページ移動しなくても、その場で次の日記が同じページ内に表示されるようになりました。

次の日記を表示した後でも前の日記もページ内に残っていて、ボタンを押すたびに追加されていくので、1ページの中に読んだ日記がたまっていき、1つのページ内で戻って読み返すといった動作が簡単にできるようになっています。
他人の日記でも自分の日記をその場編集する時と同じ動作で、記事の元のテキストを見ることができるようになりました。
これにより、他人の日記で「これはどうやって書くのだろう」と思った瞬間に書き方を見ることで、より効果的にはてな記法を習得できるのではないかと考えています。
なお、<!-- --> を使ってコメントアウトした部分は、他のユーザーには見えません。
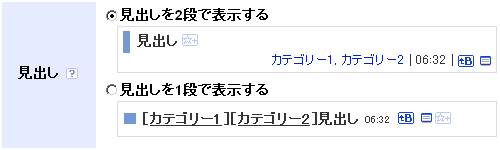
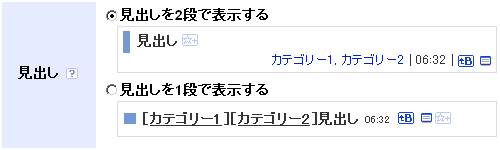
見出しの2段表示
これまではてなダイアリーでは、見出しであるh3要素の中に「■によるリンク」「カテゴリーとそのリンク」「タイトル」「時刻」「ブックマークなどの各種ボタン」を表示してきました。これらを一度整理し、見出し部分はあくまでタイトルが表示され、その他の要素と分けて表示できるようになりました。

はてなダイアリーをご利用の方は、管理ツールの「記事の設定」より「見出し」欄の設定を「見出しを2段で表示する」に変更することで2段で表示されるようになります。今後新たにダイアリーを開設した方は、この2段表示がデフォルトで開設されます。